Die Entwicklung Des Responsive Webdesigns

ZU BEGINN
Viele der heutigen Internetnutzer können sich kaum noch vorstellen, wie Websites früher aussahen. Früher waren Websites ziemlich unkompliziert und simpel. Designer mussten sich keine großen Gedanken über die Gestaltung ihrer Websites machen. Die Regeln waren einfach: Wenn ich möchte, dass meine Website dieses Element enthält, stelle ich es einfach dort hin und jeder Besucher wird es dort sehen. Diese Regel war einfach zu befolgen, da die meisten Benutzer auf ihren PCs mit nur wenig verschiedenen Auflösungen und Seitenverhältnissen im Web surften. Es klingt vielleicht überraschend, aber die meisten Websites zwangen ihre Benutzer praktisch zur Verwendung von Desktop-Browsern. Irgendwann begannen andere Bildschirmgrößen den Markt zu überschwemmen, und Webdesigner wollten, dass ihre Websites genau gleich aussehen, egal auf welchem Bildschirm die Benutzer sie betrachten.
DIE URSPRÜNGE
Praktisch die gesamte Webdesign-Gemeinschaft betrachtet Ethan Marcotte als den Vater des heutigen responsive Webdesigns oder kurz RWD. Der Grund dafür ist sein revolutionärer Artikel mit dem schlichten Titel "Responsive Web Design", den er 2010 in "A List Apart" veröffentlichte.
- "Aber die Landschaft verändert sich, vielleicht schneller, als uns lieb ist. Es wird erwartet, dass das mobile Browsen innerhalb von drei bis fünf Jahren den Desktop-basierten Zugang überholen wird. Zwei der drei dominierenden Videospielkonsolen verfügen über Webbrowser (und einer davon ist ganz hervorragend). Wir entwerfen für Mäuse und Tastaturen, für T9-Tastaturen, für tragbare Spiele-Controller, für Touch-Schnittstellen. Kurz gesagt, wir haben es mit einer größeren Anzahl von Geräten, Eingabemodi und Browsern zu tun als je zuvor".
Auch wenn er der Schöpfer der Abkürzung ist, kann man ihm kaum den Titel des „Vaters“ von RWD zugestehen. Der Grund dafür ist, dass schon bevor er die Community praktisch dazu zwang, die Art und Weise zu überdenken und neu zu kalibrieren, wie Webentwickler und -designer ihre Websites erstellen sollten, wurden zuvor ähnliche Anstrengungen in diese Richtung lange vor seinem Artikel unternommen. Die Idee von RWD war bereits vorhanden! Media queries gab es bereits ebenso wie Fluid Layout (Verwendung von Prozentsätzen anstelle von Pixeln) und auch adaptive Layouts (mehrere Versionen des Layouts werden auf der Grundlage der Bildschirmgröße des Betrachters angezeigt).
DIE GEBURT VON RWD, WIE WIR ES KENNEN
- "Fluid Grids, flexible Bilder und Media Queries sind die drei technischen Zutaten für responsive Webdesign, aber sie erfordern auch eine andere Denkweise. Anstatt unsere Inhalte in unterschiedlichen, gerätespezifischen Erfahrungen unter Quarantäne zu stellen, können wir Media Queries nutzen, um unsere Arbeit in verschiedenen Betrachtungskontexten nach und nach zu verbessern.“ - Ethan Marcotte, Responsives Webdesign, Eine Liste von AparT
Die Supernova-Explosion, die durch die Gedanken in dem Artikel verursacht wurde, erschütterte die Community und ein neuer Stern war geboren. RWD wurde schnell nicht nur ein dominanter, sondern mehr oder weniger der einzig richtige Ansatz im Webdesign.
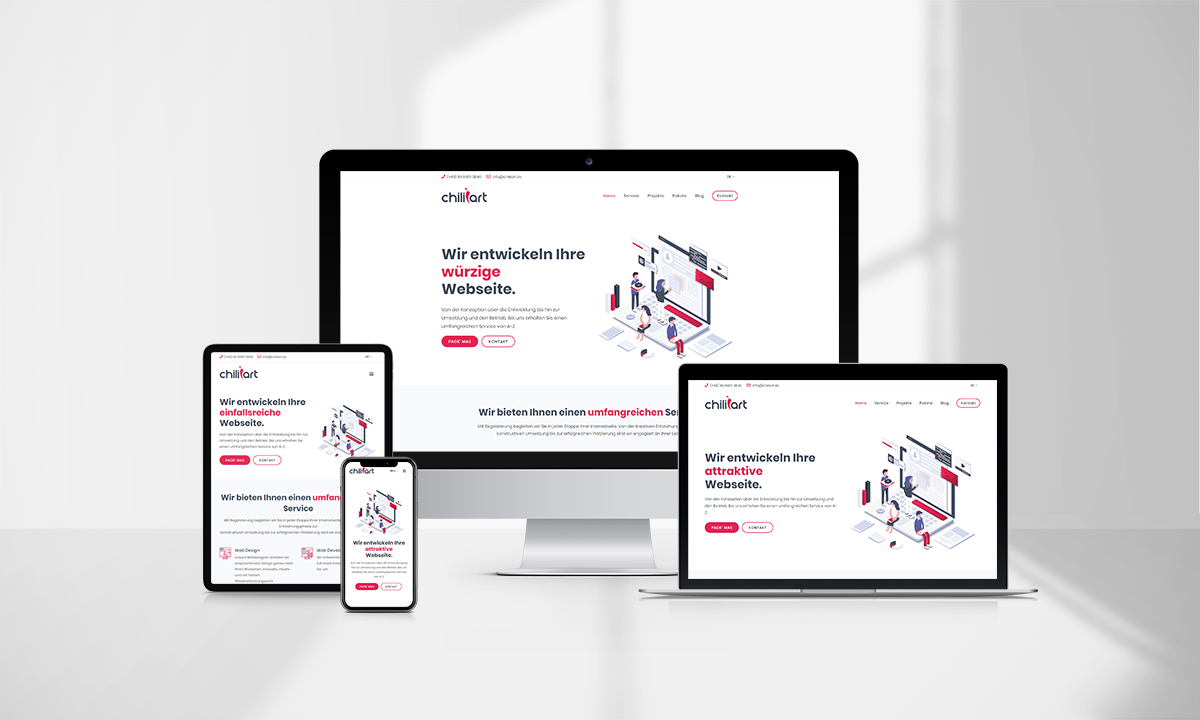
Gegenüber seinem ursprünglichen Konzept änderte sich nicht viel. Der Gedanke, einen Website-Inhalt zu haben, der auf allen Geräten gleichermaßen zugänglich und sichtbar ist, sei es ein klassischer PC, ein Mobiltelefon oder ein Tablet, war und blieb der Leitgedanke bei RWD. Ein weiterer wichtiger Aspekt von RWD ist die Einfachheit des Codes, die Googles Definition von RWD am besten beschreibt:
- "Responsive Web Design (RWD) ist eine Methode, bei der vom Server jeweils der gleiche HTML-Code an alle Geräte sendet und dann mithilfe von CSS die Darstellung der Seite auf dem jeweiligen Gerät angepasst wird. Diese Konfiguration wird in der Regel durch die Algorithmen von Google automatisch erkannt. Voraussetzung ist, dass alle Googlebot-User-Agents berechtigt sind, die Seite und ihre Assets, also CSS, JavaScript und Bilder, zu crawlen.“
Nicht zuletzt wurde durch die RWD-Idee der so genannte "mobile-first-Ansatz" erzwungen und geschaffen. Die Idee war, dass Entwickler und Designer sich beim Start eines neuen Projekts auf die mobilen Benutzer konzentrieren sollten. Zunächst werden die Inhalte für die kleinsten Geräte, die Smartphones, erstellt und organisiert und dann erweitert man schrittweise auf Tablets und Desktop-PCs.
SCHLUSSFOLGERUNG
 Es versteht sich von selbst, dass der RWD-Ansatz im heutigen Webdesign ein Muss ist. Ihre Website wird einfach keinen sinnvollen Traffic erzeugen, wenn sie nicht für alle Geräte vollständig optimiert ist. Auf der anderen Seite bietet sie eine Fülle von Vorteilen: Statistiken sind gnadenlos - immer mehr Kunden surfen mit Smartphones im Web. Social-Media-Besuche und Online-Shopping werden praktisch zu 80% über Smartphones abgewickelt. Wenn Sie Ihre Website nicht für diese Benutzer optimieren, verpassen Sie viele Geschäftsmöglichkeiten!
Es versteht sich von selbst, dass der RWD-Ansatz im heutigen Webdesign ein Muss ist. Ihre Website wird einfach keinen sinnvollen Traffic erzeugen, wenn sie nicht für alle Geräte vollständig optimiert ist. Auf der anderen Seite bietet sie eine Fülle von Vorteilen: Statistiken sind gnadenlos - immer mehr Kunden surfen mit Smartphones im Web. Social-Media-Besuche und Online-Shopping werden praktisch zu 80% über Smartphones abgewickelt. Wenn Sie Ihre Website nicht für diese Benutzer optimieren, verpassen Sie viele Geschäftsmöglichkeiten!
Auch SEO-Optimierung ist ohne eine vollständig optimierte und responsive Website unvorstellbar. Eine nicht-responsive Website wird vom Algorithmus von Google praktisch nicht beachtet. Und wir alle wissen, dass dies ein niedrigeres Ranking und folglich weniger Besuche und eine nicht vorhandene Konversionsrate bedeutet.